User Interview
Gather in-depth information and insights directly from users with the help of this structured template.
Sign inUser Interview Template

What is user interview?
User interviews (or Customer Discovery calls) are conversations used to gather in-depth information and insights directly from users. They are a vital part of the user research process in product development.
User interviews help uncover users' behaviors, needs, motivations, pain points, and preferences, which are invaluable for forming the roadmap and go-to-market strategy.
The Importance of a User Interview Template
Having a customer discovery call template is crucial for companies as it standardizes the process of gathering insights about potential customers' needs, challenges, and preferences.
This User Interview template provides a structured framework to guide your interviews, covering questions to get user feedback, their pain points, motivations, and product improvement suggestions. With a well-defined agenda and a range of insightful highlights, this template ensures that you gather meaningful insights that you can set to automatically share with your product, marketing, and sales teams.
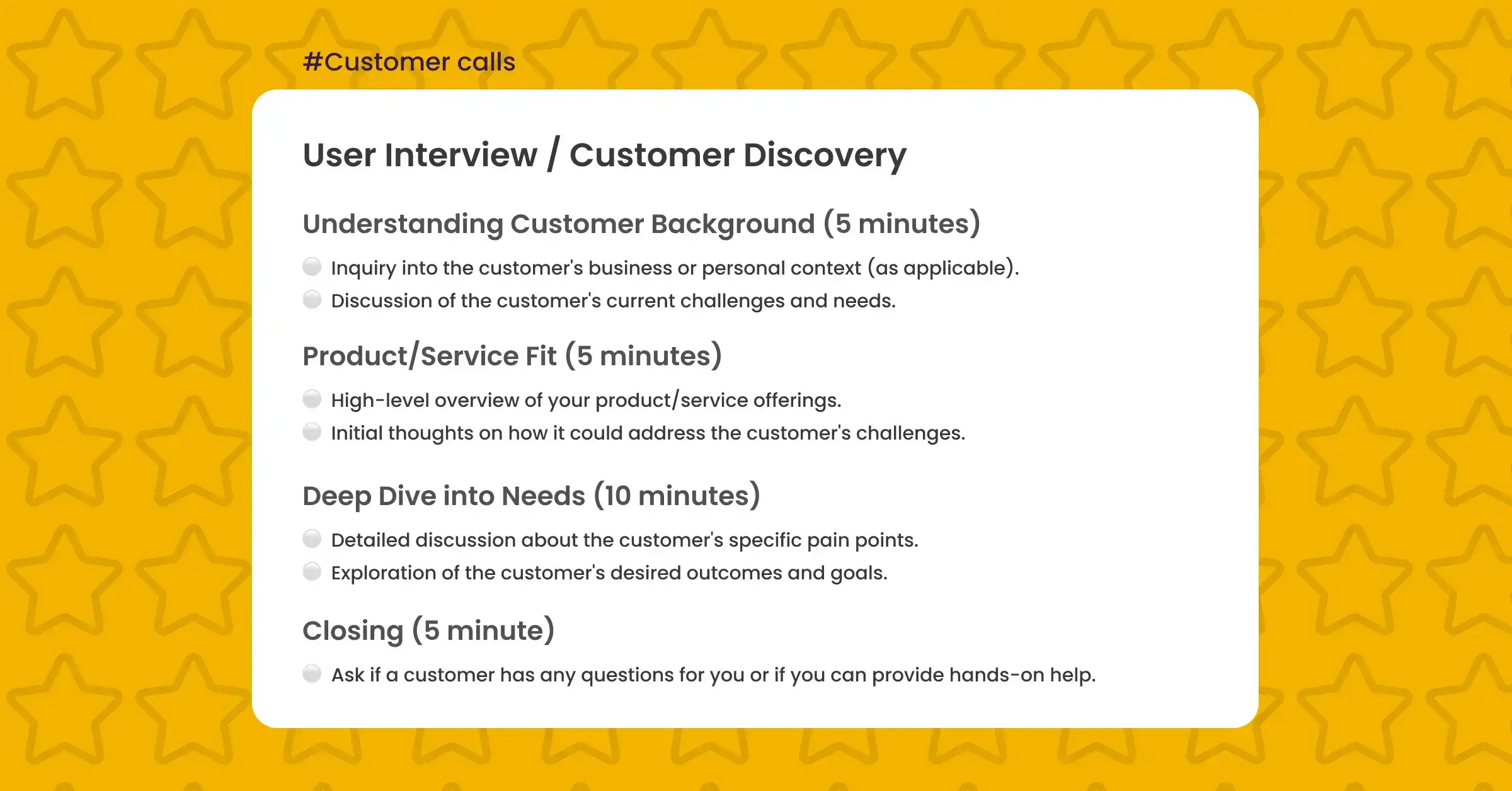
User Interview Agenda
Introduction (2 minutes)
- Quick introductions to build rapport.
- Overview of the call's objectives.
Understanding Customer Background (5 minutes)
- Inquiry into the customer's business or personal context (as applicable).
- Discussion of the customer's current challenges and needs.
Product/Service Fit (5 minutes)
- High-level overview of your product/service offerings.
- Initial thoughts on how it could address the customer's challenges.
Deep Dive into Needs (10 minutes)
- Detailed discussion about the customer's specific pain points.
- Exploration of the customer's desired outcomes and goals.
Discuss Potential Solutions (5 minutes)
- Outline how your product/service can provide a solution.
- Hypothetical scenarios or brief case examples of problem-solving.
Next Steps and Follow-Up (2 minutes)
- Agreement on the next steps, such as sending more information, arranging a product demo, or scheduling a follow-up call.
Closing (1 minute)
- Thank the customer for their time.
- Recap the commitment for next steps.
This user interview template includes:
- Pre-filled agenda (editable)
- Highlights (aka, tags): #Insights, #Customer_context, #Customer_ feedback, #Needs, #Solution_ alignment
- Custom dictionary
- Meeting KPIs: Engagement level, Need for discovery call, Solution interest level, Call sentiment, Talk ratio, Clear next steps, etc.
What types of meetings can I use this template for?
- customer discovery call
- UX research
- user testing session
How do you start a UX research interview?
Many researchers find this step challenging. The openness of a user to share their real feedback about their experience with the product depends on the atmosphere you set at the very beginning. We always advise starting with an anecdote or engaging in small talk to set a friendly atmosphere. This fosters a less formal attitude toward the conversation.
When preparing UX research questions, avoid making them seem like you're looking for a specific answer. Instead, make sure they are:
- conducive to dialogue
- unbiased towards the researcher's expected answer.
To start your user interview, use the following introduction techniques and questions:
- Warm Introduction:
"Thank you for taking the time to participate in this interview. We greatly appreciate your input and insights. To get started, please introduce yourself and provide a brief overview of your background and experiences."
- Contextualize the Interview:
"Before we begin, I’d like to give you a bit of background so you have more context. We’re conducting some research to help us better understand our customers and part of that process is interviewing our power users like you."
- Emphasize User's Expertise:
"You are the expert in our product/service. We're interested in hearing about your experiences and any challenges you may have encountered along the way."

Integrations offered

Get Started with MeetGeek

.avif)